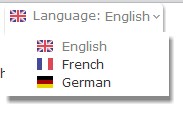
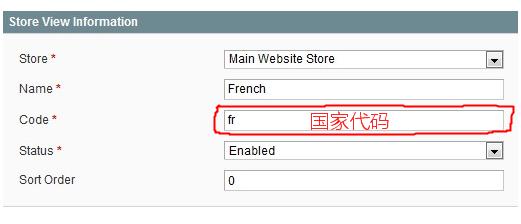
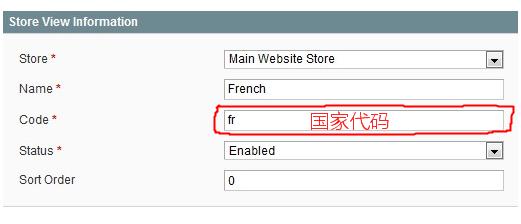
给店铺设置多语言,注册code 填入国家代码

实现方便
修改\app\design\frontend\default\you-theme\template\page\switch\languages.phtml
替换里面的内容
<?php if(count($this->getStores())>1): ?>
<?php
$isoCode = Mage::app()->getLocale()->getLocale();
$parts = explode(""_"", $isoCode);
$selectedLang = $parts[0];
?>
<div class=""dropdown top-dropdown lang-switcher""
style=""background-image:url(<?php echo $this->getSkinUrl('images/flags/'.$selectedLang.'.png'); ?>)"">
<?php
$selectedLang = '';
$out = '<ul>';
foreach($this->getStores() as $_lang)
{
$langName = $this->__($this->htmlEscape($_lang->getName()));
$langId = $_lang->getId();
$css = 'style=""background-image:url(' .$this->getSkinUrl('images/flags/'.$_lang->getCode().'.png') .');""';
if($langId == $this->getCurrentStoreId())
{
$selectedLang = $langName;
$out .= '<li class=""flag"" ' . $css . '>'. $langName .'</li>';
}
else
$out .= '<li class=""flag"" ' . $css . '><a href=""'. $_lang->getCurrentUrl() .'"">'. $langName .'</a></li>';
/*$langName = $this->htmlEscape($_lang->getName());
if($_lang->getId() == $this->getCurrentStoreId())
{
$out .= '<li class=""lang-'. $_lang->getId() .' selected"">'. $langName .'</li>';
$selectedLang = $langName ;
}
else
$out .= '<li class=""lang-'. $_lang->getId() .'""><a href=""'. $_lang->getCurrentUrl() .'"">'. $langName .'</a></li>';*/
}
$out .= '</ul>';
print '<p class=""label"">'. $this->__('Language') .':</p><p class=""text"">'. $selectedLang .'</p>';
print $out;
?>
</div>
<?php endif; ?>
图片国旗放在:\skin\frontend\default\default\you-theme\images\flags
以国家代码命名 例如:en.png , fr.png ,de.png
最后在插入js效果鼠标触动 可以放在languages.phtml 或者是footer.phtml 中
<script type=""text/javascript"">
jQuery(function() {
jQuery("".top-dropdown"").mouseenter(function() {
jQuery(this).click();
});
jQuery("".top-dropdown"").click(function() {
jQuery(this).addClass('hover');
jQuery(this).find(""ul"").show();
}).mouseleave(function() {
jQuery(this).find(""ul"").hide();
});
});
</script>
参考css 自定义!
/* Language switcher
-------------------------------------------------------------- */
.lang-switcher {
padding-left:24px;
background-position:5px 7px;
background-repeat:no-repeat;
}
.lang-switcher ul {
left:24px; /*przesuniecie bloku o wartosc padding-left*/
min-width:80px;
}
.lang-switcher li {
background-position:0 3px;
background-repeat:no-repeat;
padding-left:25px;
line-height:18px;
}
.dropdown {
float: right;
height: 23px;
position: relative;
}
.dropdown ul {
background-color: #FFFFFF;
border-color: #EEEEEE;
border-style: solid;
border-width: 0;
box-shadow: 3px 6px 4px #898989;
display: none;
left: 0;
padding: 5px 32px;
position: absolute;
top: 29px;
width: 100px;
z-index: 4000;
}
.dropdown .label {
padding: 3px 4px;
position: relative;
z-index: 4001;
}
.top-dropdown p {
height: 18px;
}
.dropdown p {
display: block;
float: left;
}
.dropdown .text {
background: url(""../images/mall/arrow-dropdown-gray.png"") no-repeat scroll 95% 11px transparent;
padding: 4px 13px 3px 0;
}
.top-dropdown:hover {
background-color: #FFFFFF;
border-color: #EEEEEE;
border-style: solid;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
border-width: 0 0;
box-shadow: 1px 2px 4px #898989;
height: 29px;
}